Pada tulisan kali ini saya akan mencoba untuk menuliskan tutorial cara mengganti icon/logo yang terletak di address bar, bagi teman-teman yang ingin tahu bagaimana cara merubah icon blog di address bar, cara mengganti icon blog ini tidak hanya berlaku untuk blog blogger saja, walaupun sedikit beda :-)
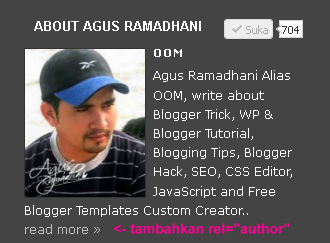
Oh ia... yang saya maksud icon/logo itu seperti yang di gambar di bawah ini lho

Nah yang di maksud icon blog/situs adalah gambar B atau Bintang. Kita bisa mengganti icon blog kita sesuai dengan gambar icon yang kita inginkan.
Cara Mengganti Icon Blog hampir sama dengan Cara Bikin Tulisan Berjalan Di Address Bar tapi mengganti icon lebih mudah, yang penting gambar untuk icon sudah ada.
Sudah siap untuk mengganti iconnya?...
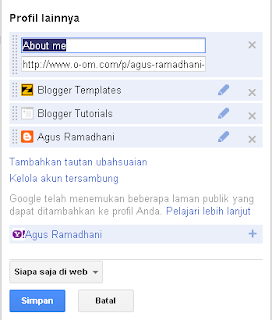
Pada tulisan MASUKKAN LINK LOGO/GAMBAR DISINI'Silakan masukkan alamat/url logo/gambar yang ingin di jadikan icon blog.
Selamat mencoba, semoga berhasil...
Oh ia... yang saya maksud icon/logo itu seperti yang di gambar di bawah ini lho
Nah yang di maksud icon blog/situs adalah gambar B atau Bintang. Kita bisa mengganti icon blog kita sesuai dengan gambar icon yang kita inginkan.
Cara Mengganti Icon Blog hampir sama dengan Cara Bikin Tulisan Berjalan Di Address Bar tapi mengganti icon lebih mudah, yang penting gambar untuk icon sudah ada.
Sudah siap untuk mengganti iconnya?...
Panduan Mengganti Icon Blog Di Address Bar
- Untuk mengganti icon di address bar langkah pertama yang harus anda lakukan adalah Login ke Blogger
- Setelah itu klik menu Layout atau Tata letak
- Kemudian klik menu Edit HTML
- Silahkan temukan kode ini </head>
- Setelah itu kode nya sudah di temukan silakan taroh kode icon di bawahnya.
<link href='MASUKKAN LINK LOGO/GAMBAR DISINI' rel='SHORTCUT ICON'/>
Pada tulisan MASUKKAN LINK LOGO/GAMBAR DISINI'Silakan masukkan alamat/url logo/gambar yang ingin di jadikan icon blog.
Selamat mencoba, semoga berhasil...
20.05 | 0
komentar | Read More